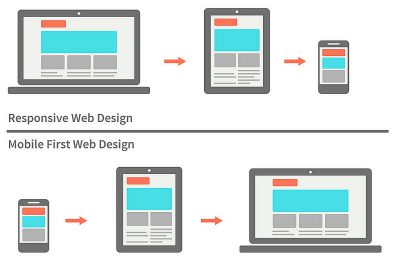
Como su propio nombre indica mobile first o por su traducción en inglés, «los móviles primero», resume perfectamente esta filosofía de desarrollo. Básicamente se refiere a un modo de diseñar que tenga en cuenta, en primera instancia, un dispositivo móvil. Pantallas reducidas en comparación a los monitores que usamos normalmente con los ordenadores, y tras tener la maqueta preparada, realizar un escalado, es decir, aumentar el tamaño y adaptarlo a una pantalla de escritorio.

A día de hoy, el diseño responsive, la filosofía de diseño opuesta, es un estándar. Este tipo de páginas web, son adaptativas, es decir, al reducir la resolución se reduce el tamaño del contenido, y es, realmente, lo que tiene Google bajo su lupa. Que nuestro sitio web sea responsive no es opcional sino obligatorio, de lo contrario nuestra visibilidad y efectividad SEO se verá reducida ya que estaremos perdiendo todas las visitas de potenciales clientes que usen dispositivos móviles para navegar. Cuando hablamos sobre el algoritmo de Google en 2017, le dimos una gran importancia al desarrollo web para dispositivos móviles, ya que es un factor en SEO cada vez más importante y por ello fundamental en cualquier proyecto online que se lance.
Uno de los grandes impulsores del mobile first, es el proyecto AMP una iniciativa de código abierto que busca mejorar la experiencia web para usuarios móviles. Puedes encontrar más información en este enlace. El objetivo principal de todo esto es que un usuario desde móvil tenga la misma experiencia a la hora de navegar por nuestro sitio web que un usuario desde escritorio. Todo tiene que adaptarse, los botones, los enlaces, imágenes, etc. A continuación veremos cómo mejorar estos aspectos.
Mobile first: ¿Cómo mejora el posicionamiento?
Google considerará siempre, en primera estancia, la versión móvil de tu sitio, para posicionarla.Así que significa que si la parte móvil está bien optimizada, ambas partes, saldrán beneficiadas y, ganarán posicionamiento. Si no contamos con una, no nos estaremos beneficiando de esos puestos extra que ofrece a los sitios web móviles.
Es por ello, que tener un sitio web mobile friendly, es decir, adaptado a dipositivos móviles, puede significar la diferencia entre un buen posicionamiento y ser top en SERPs. De este modo, todas las tareas que hagamos por mejorar ese aspecto, estarán afectando directamente, y de forma positiva, a nuestro posicionamiento.

¿Qué significa, entonces, a efectos prácticos, mobile friendly?
Responder a esta pregunta, nos dará las claves a la hora de mejorar nuestro sitio web.
La optimización del contenido para móviles
La optimización del contenido para móviles. Nos referimos tanto a los tiempos de carga, la experiencia de la navegación, el tamaño, etc. Google premia que una web tenga un tiempo de carga reducido. Todas las páginas de nuestra web tienen que funcinar a pleno rendimiento para garantizar que esto sea así.
El uso de imágenes de alta calidad
Esto es muy importante, ya que muchos móviles poseen resoluciones muy altas, e imágenes que no sean de alta definición, se verían borrosas.
El tamaño de la fuente y de los botones
El tamaño de la fuente y de los botones tienen que ser lo suficientemente grandes, como para que el usuario no pierda la lectura sin hacer zoom, y que no presione un botón por error.
Evitar el uso de software y tecnologías que no son comunes en móviles, como flash
Algunas de estas tecnologías chocan directamente con las recomendaciones en cuanto a SEO y generan diferentes problemas relacionados con el posicionamiento de la web en cuestión.
Reducir el tamaño o peso, de todo el contenido de tu web
Como ya sabrás, la velocidad es un factor muy importante para Google y también para los usuarios, sobre todo para aquellos que acceden desde dispositivos móviles.
En este enlace encontrarás diferentes técnicas para reducir el tamaño de las páginas de tu sitio web y así aumentar la velocidad de carga.
Importancia del diseño responsive
Volvemos a hacer hincapié en este punto.
Debido a que hoy en día existe una amplia variedad de dispositivos, de diferentes tamaños y con posibilidad de visualizar el contenido en vertical u horizontal, tu sitio web tiene que tener un diseño responsive que haga que se adapte de forma correcta a cada uno de estos dispositivos.
Agregar contenido audiovisual
El contenido audiovisual cada vez está ganando más peso en el marketing de contenidos.
Si quieres estar un paso por delante de tus competidores, comienza a crear contenido visual. No sólo resultará más difícil de plagiar para tu competencia sino que en general en engagement y respuesta de usuario es mayor con este tipo de contenidos.
Formularios amigables
Si nuestro sitio web cuenta con algún formulario es necesario comprobar que éste se pueda rellenar de forma sencilla, sin entorpecer al usuario.
Separaciones entre párrafos y espacios en blanco
Esto ayudará a que los enlaces estén bien separados, y el usuario no cometa errores involuntarios durante la navegación.
Evitar un mal uso de pop ups
Google ha comenzado a penalizar a sitios web que utilizan pop ups demasiado grandes en navegación móvil y que interfieren con la visualización normal del contenido por parte de los usuarios. Revisa los pop ups que utilizas en tu sitio web y comprueba si pueden molestar y dificultar la navegación a tus usuarios.
Contenido disponible para todos los dispositivos y plataformas móviles
Tienes que preparar y el contenido de tu sitio web para diferentes dispositivos y plataformas.
Debido a la variedad de dispositivos y resoluciones utilizados por los usuarios, es importante no dejar de lado este punto y asegurarse de que todo el contenido es accesible de manera eficaz independientemente de la resolución o terminal con el que accedan.
No bloquear CSS o JavaScript
Ya que la gran mayoría de dispositivos pueden trabajar con estas tecnologías, y además ayudará a Google a saber si nuestro diseño es responsive o no.
Para asegurarte completamente que cumples los criterios de Google puedes utilizar esta herramienta.
Además, puedes comprobar de forma práctica, cómo se vería desde distintos dispositivos, mediante el uso de emuladores, para asegurar que todo está colocado correctamente.